Trending about Adobe Flash


how to
How to Create a Realistic Water Rippling Effect on a Static Image Using Masking in Adobe Flash

forum
How Do We Create Shoshkele Banner in Flash?

forum
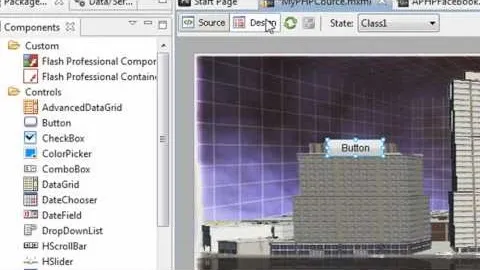
How to Import Swf from Program Other Than Flash cs5 into Flash Catalyst






























Featured On WonderHowTo:
Productivity & Shortcuts










Featured On WonderHowTo:
Music & Audio










Featured On WonderHowTo:
Augmented Reality










Featured On WonderHowTo:
Gaming