How-To Guides about Adobe Flash


how to
How to Create a Realistic Water Rippling Effect on a Static Image Using Masking in Adobe Flash

how to
How to Convert PDF to Page Flip On-line?

how to
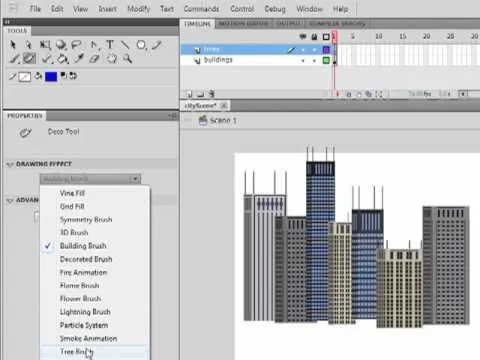
How to Create Animated Flash Banner for Building Website






























Featured On WonderHowTo:
Productivity & Shortcuts










Featured On WonderHowTo:
Music & Audio










Featured On WonderHowTo:
Augmented Reality










Featured On WonderHowTo:
Gaming