clipping mask Sponsored by SimpleRetouch.com
Start by creating a task with the name Mask, then Choose a color and a font size.
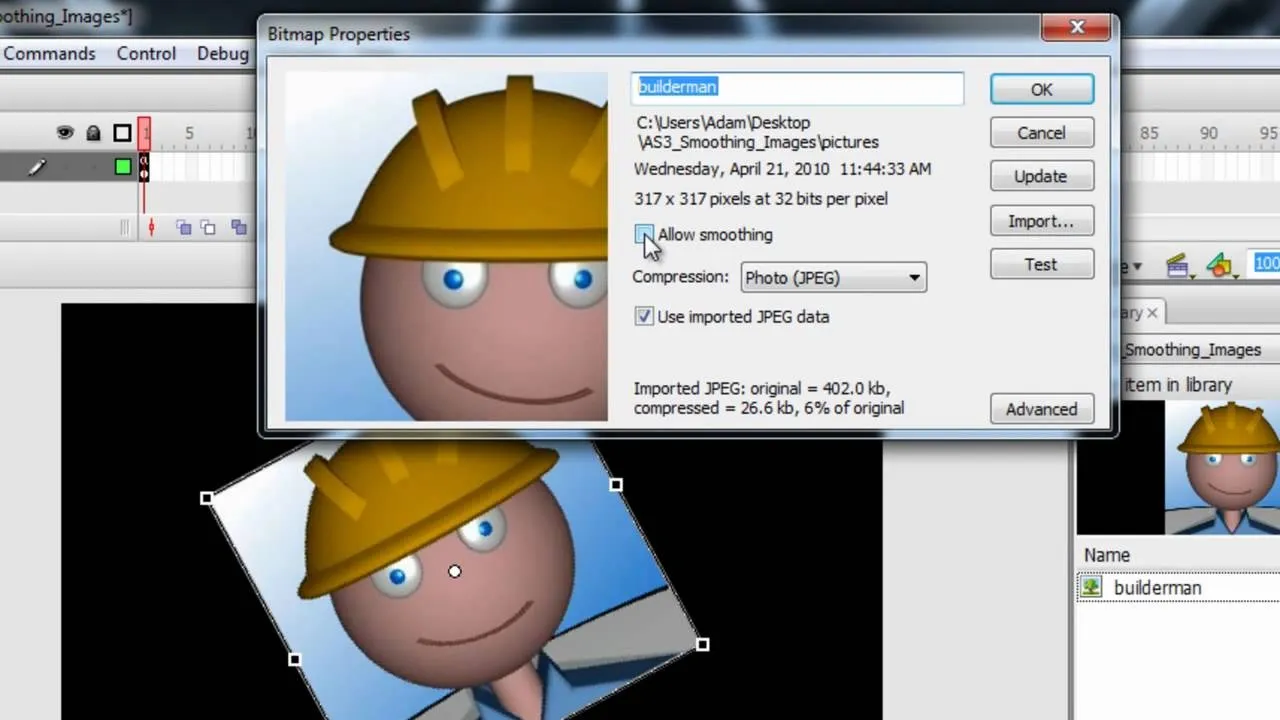
Create a new layer and move the Image to Layer 2, use control plus to zoom in and a use key frame 90 at frame Then Hit F6
Enter the frame at frame 90 to The text layer using F5, Then go to frame 90 of the Image layer, use the arrow keys < > to move the image. Now change the background color for the image choose blue color for the background. Right click text layer and select "Mask", now all you need is to add motion Tween.
Now it's time to test the movie! Change the background color to black. Change the frame from 90 to 120 and now the clipping mask animation is Ready!






















Comments
Be the first, drop a comment!