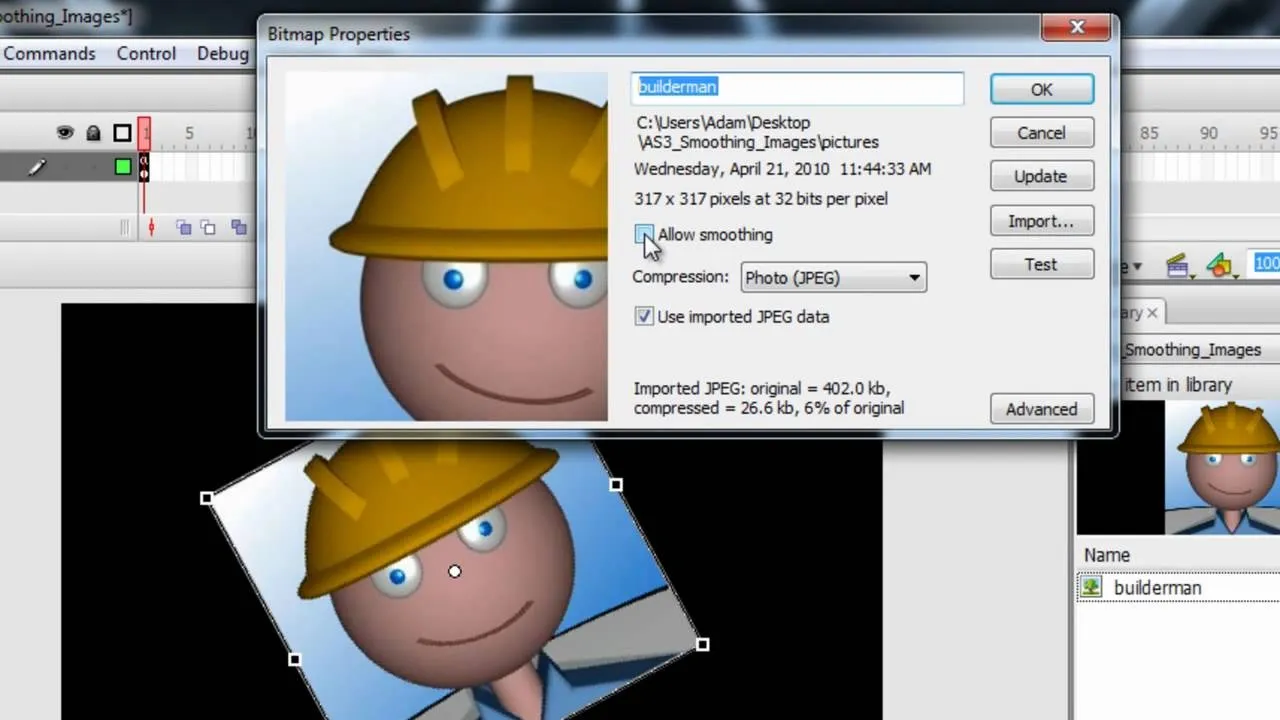
This tutorial shows you how you can turn a single animation (like a bouncing ball) into a symbol. Once it is a symbol, you'll be able to reuse the animation in other projects and add it to other movies or animations you make using Adobe Flash CS4.
Home
Adobe Flash How to Turn an animation into a symbol so you can reuse it in Adobe Flash CS4

By WonderHowTo


Turn an animation into a symbol so you can reuse it in Adobe Flash CS4 - Part 2 of 2
Click through to watch this video on viddler.com
External Content
www.viddler.com
Apple's iOS 26 and iPadOS 26 updates are packed with new features, and you can try them before almost everyone else. First, check Gadget Hacks' list of supported iPhone and iPad models, then follow the step-by-step guide to install the iOS/iPadOS 26 beta — no paid developer account required.




















Comments
Be the first, drop a comment!