Hot Adobe Flash How-Tos


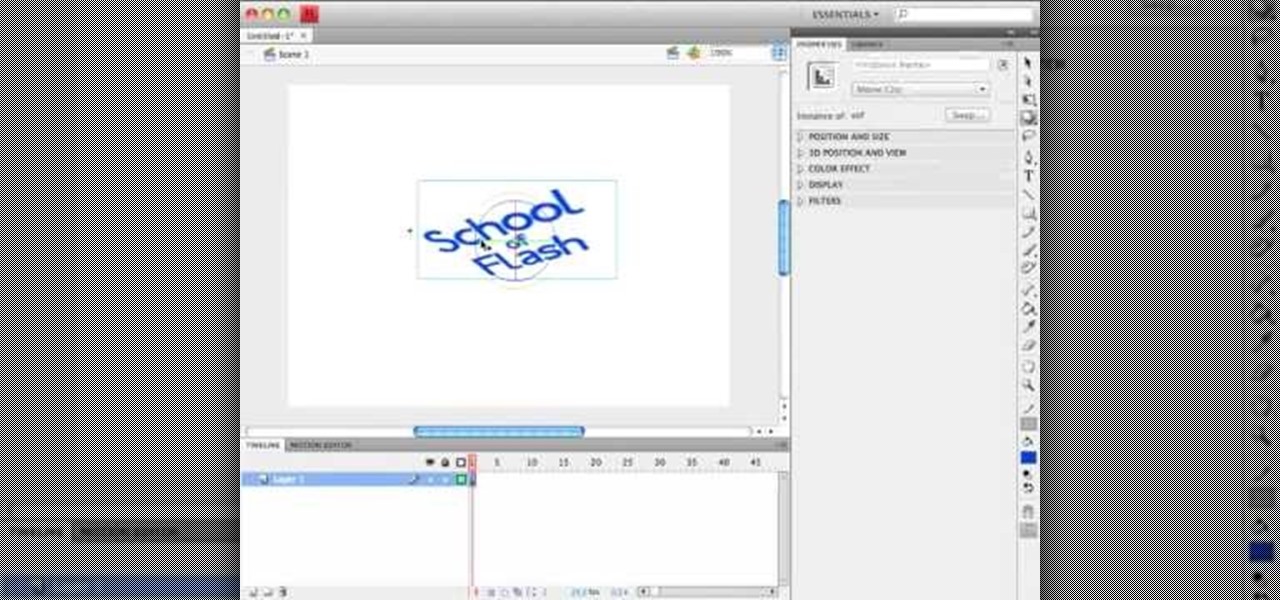
How To: Create an animated logo in Flash 8
Want to make animated logo that will pop for your business website or ad? Look no further. In this video, learn how to take a logo and go through some different stages of animation using masks and both shape and motion tweens, as well as a neat trick for creating animated sparkles with relative ease. Get your flash animated logo up and running with help from this free tutorial!

How To: Dynamically load external images and SWFs in Flash
Interested in loading external images and SWF files in Flash? Learn how with help from this video. Learn how to load images and SWF files that are not actually in your Flash document dynamically using Actionscript 3.0. This can be especially useful if you are creating a website or gallery with a lot of content as it gives your website user control over what actually gets loaded. Learn everything you need to know about how to accomplish this in this free Flash tutorial.

How To: Create & use for loops in Adobe Flash CS4
For loops throwing you for a loop? Don't fret. This free video tutorial will see to it that you know everything you need to know in order to understand and use for loops in your own Flash projects. For more information, including step-by-step instructions on how to code your own conditional loops, watch this helpful video guide.

How To: Use basic drawing & selection tools in Adobe Flash
The drawing tools in flash aren't always the most intuitive to newcomers. In this tutorial, Ralf will show you how to use the basic drawing tools in flash. You learn the difference between Merge Shapes and Drawn Objects, which are all shapes of the same look and feel with the exception that one can be more easily manipulated and the other. You'll learn how to use this selection and sub selection tools to select various objects on the flash stage. You also see how to use the oval and rectangle...

How To: Use Macromedia Flash Pro 8
If you want to use Macromedia Flash Pro 8 you should first open up the program. You should first take the brush tool and draw a stick figure person or an object so you can use the tool. Press F6 to add a few frames. You should also press the eraser and practice erasing. Erase an arm, press F6, draw in a waving arm and continue the process again. Now, watch this and press enter - your figure should wave. You can also pick up the entire figure and drag and move it so it moves when you watch it....

How To: Link buttons to external urls in Flash CS3
This is a video tutorial showing its audience how to link a button to external urls in Flash CS3. First create a exoscript 3 document with a rectangle textbox that says youtube. Next select your rectangular box and convert it to a button. Next name your button and click okay. Next give your new button an instance name, remember this name. Now click on actions and create your actions. Start with a stop action and then put the name of the button as an action. Next name your function that you wa...

How To: Apply bones to images and Photoshop files in CS4
This video tutorial will help you to use the bone tool on an imported or Photoshop image while in Flash. If you want to use an image from Photoshop you must first pull the image up in the Photoshop program. Once the photo is pulled up in Photoshop you can save it by going to, file, and save us. Save your file as whatever file extension you would like to use (Photoshop, jpeg, etc). Pull up the Flash program and find file, and import. At this point you can import your Photoshop picture to your ...

How To: Make objects in Adobe Flash
In this video, we learn how to make objects transparent in Flash. First, open your object up and convert it to a symbol in Flash. It doesn't matter if it's a graphic or movie clip, just make sure it's a symbol. Next, click on the symbol you just created and go to "properties". Find the section called "color effect" then find the drop down menu. You will see several options, choose "Alpha". Once you do this, you will have the ability to tweak how transparent you want your object to be. Use the...

How To: Animate text for websites using Flash
In this how to video, you will learn how to create animated text flash using Flax. First, open the program. Now go to the menu and insert the text. We can modify the aspect, dimension, and position from here. The dimensions can be modified in the window or in the left menu. The position can be modified in the preview as well. In the right menu, different animations can be chosen. Each animation can be modified in the settings window shown. The text can also be personalized by adding different...

How To: Use Macromedia Flash 8
This how to video shows you how to use the program Macromedia Flash 8. First, open the program and click Flash Document. Next, select show frame in the drop down menu. Next, right click and select insert layer. Select the pen tool and choose a size. Next, select a color and then draw a picture. Click the other layer and zoom in. Click the onion skin. Continue to draw and then press F7. Keep on doing this for each new animation. Click control and test the movie. Go to file and save the file. Y...

How To: Create fades in Flash CS3
To do fading in flash, first drag an image onto your main window. Shrink it down so it fits on the window, then right click your image and hit copy frames, then come out to frame 15 and hit paste frames. Right click in the middle of the set of frames and hit "Create motion Tween" Go to the first frame and click on what you want to fade. Go to the color tab and then select alpha. If its not on 0, drag it down to 0. Now go to frame 15 and make sure its on 100. Now if you drag from left to right...

How To: Animate symbols with a bone tool in Adobe Flash CS4
In this Software video tutorial you will learn how to animate symbols with a bone tool in Adobe Flash CS4. Open up a stage in Adobe Flash and put say five oval symbols vertically like links in a chain. All the symbols are in one layer. Grab the bone tool from the right side, click the mouse on the top of the 1st link and drag and leave it at the bottom or the top of the 2nd link. Now repeat this process for the top four links. Take the ‘selection tool’ from the right side to manipulate th...

How To: Animate 3D rotations using actionscript 3 in Flash CS4
In this Flash CS4 video tutorial, learn how to animate 3D rotations using actionscript 3, as well as a demonstration of the new features in Flash CS4. Get started using the features in Flash CS4 with this visual guide given by this Flash expert.

How To: Create interactive web experiences with Flash CS5
Whether you're new to Adobe's Creative Suite or a seasoned graphic artist after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how the integration of the Flash family of tools in CS5 Web Premium works for the interaction designer and the web application developer.

How To: Export a project from Flash Catalyst to Builder CS5
Whether you're new to Adobe's Creative Suite (and, by consequence, Flash Catalyst CS5) or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how to export a project from Flash Catalyst CS5 to Flash Builder CS5.

How To: Publish a project with Adobe Flash Catalyst CS5
Whether you're new to Adobe's Creative Suite (and, by consequence, Flash Catalyst CS5) or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how to easily publish your project using Adobe Flash Catalyst.

How To: Work with transition timelines in Flash Catalyst CS5
Whether you're new to Adobe's Creative Suite (and, by consequence, Flash Catalyst CS5) or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how to make transitions for your websites or rich internet applications using Flash Catalyst.

How To: Create a scroll panel in Adobe Flash Catalyst CS5
Whether you're new to Adobe's Creative Suite (and, by consequence, Flash Catalyst CS5) or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how to create a scroll panel component in Flash Catalyst CS5.

How To: Create a functional button in Adobe Flash Catalyst CS5
Whether you're new to Adobe's Creative Suite or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, you'll learn how to create a basic button component in Flash Catalyst from start to finish.

How To: Use the new features in Adobe Flash Catalyst CS5
Whether you're new to Adobe's Creative Suite or a seasoned graphic design professional after a general overview of CS5's most vital new features, you're sure to be well served by this official video tutorial from the folks at Adobe TV. In it, Terry White discusses his five favorite features of the newest addition to Adobe's CS, Flash Catalyst, an application which allows you to create dynamic web pages without coding. Learn how to create dynamic scrolling content and functional Flash buttons ...

How To: Create a simple multi-video player in Flash with AS2
In this video tutorial, Creative Cow leader Tony Ross demonstrates how to create a simple multi-video player in Flash using Actionscript 2. Also learn to have several videos use a single flv player.

How To: Make a GIF animation without Photoshop
In this video you will learn how to make a GIF animation without Photoshop. This is by using a windows operating system program and its from a website which is provided. Go to your search engine then type in download. Then click on CNET, then type in Photobie and download the latest version. Once you've downloaded and have it open click on layer, then click import images as new layers on current photo panel. Then add your images and have them ordered as you want them. Then click on the top on...

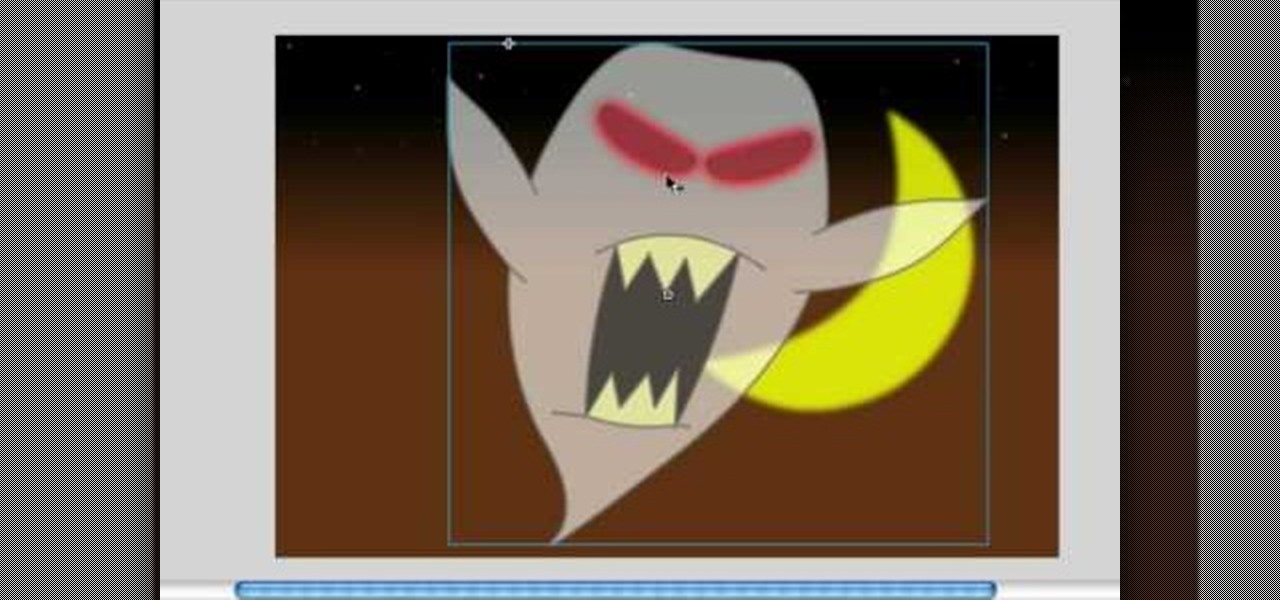
How To: Sync animated mouths to voices using Flash
Sometimes when it comes to making a video or more specific a cartoon, the voice work can tend to be off. With this video tutorial, you get to learn how to sync animated mouths with voices using Flash. It's quick, easy, detailed and pretty fun to watch. Enjoy!

How To: Create a simple image gallery with Flash CS3
Do you have Adobe Flash CS3 downloaded on your PC and have no idea how to use it or what to use it for? Well in this video tutorial, witness as you will learn how to create a simple image gallery with transitions in Flash CS3. Enjoy!

How To: Create a custom cursor with an animation in Flash CS3
River City Graphix is back with a new video on how to make a custom cursor with a cool animation using Flash CS3. The video does start off briefly talking about subscriptions and blah, blah, blah so if you wanna get straight down to business the video really starts at 00:22 seconds. Enjoy!

How To: Create a preloader in Flash CS3
Flash CS3 can be fun to use and handy for a load of different reasons. You can create small videos of stick men chasing each other or use it to benefit yourself or someone you know. So in this video tutorial, witness how to make a preloader in Adobe Flash CS3.

How To: Create toggle buttons in Flash CS3
Learning how to use Flash can be beneficial for you if you are looking to add something to your website. In this video tutorial you get to see how to make toggle buttons using the Flash CS4 program.

How To: "Grab" flash files from websites
In this video tutorial, viewers learn how to grab flash files (.swf) from websites. Begin by going to the website and locates the flash file that you want. Right-click on the page and select "View Page Source". Go to the Media tab and copy the URL that ends with .swf. Paste it into your address bar and go to the site. Click on File and select Save Page As. Choose the location, name the file and select Save. The file will download and you will be able to access it whenever you want. This video...

How To: Use simple stop animation in Adobe Flash CS3
Second part in a series of YouTube videos illustrating just how easy it is to use Adobe Flash CS3 to create simple animations. In a few simple steps, you'll learn to use keyframes to make figures come to life, and state changes to help add the illusion of motion to objects through the picture plane. Add layers, publish to the web, move mountains, it's all at your fingertips and easy as pie after watching this short, informative, and easy to understand video. Keep your eyes peeled - if you wou...

How To: Make a banner in Adobe Flash CS3
In this video the instructor shows how to make a banner is Adobe Flash CS3. To do this open Adobe Fireworks and create a new document. Set the canvas size to 468 pixels in width and 50 pixels in height. This size is perfect to produce a good banner. Now using a rectangle too select the whole document. First choose a background color according to your preference. Now this can be used as a background to your banner. Now open flash and create a new project choosing a banner template. Now go to s...

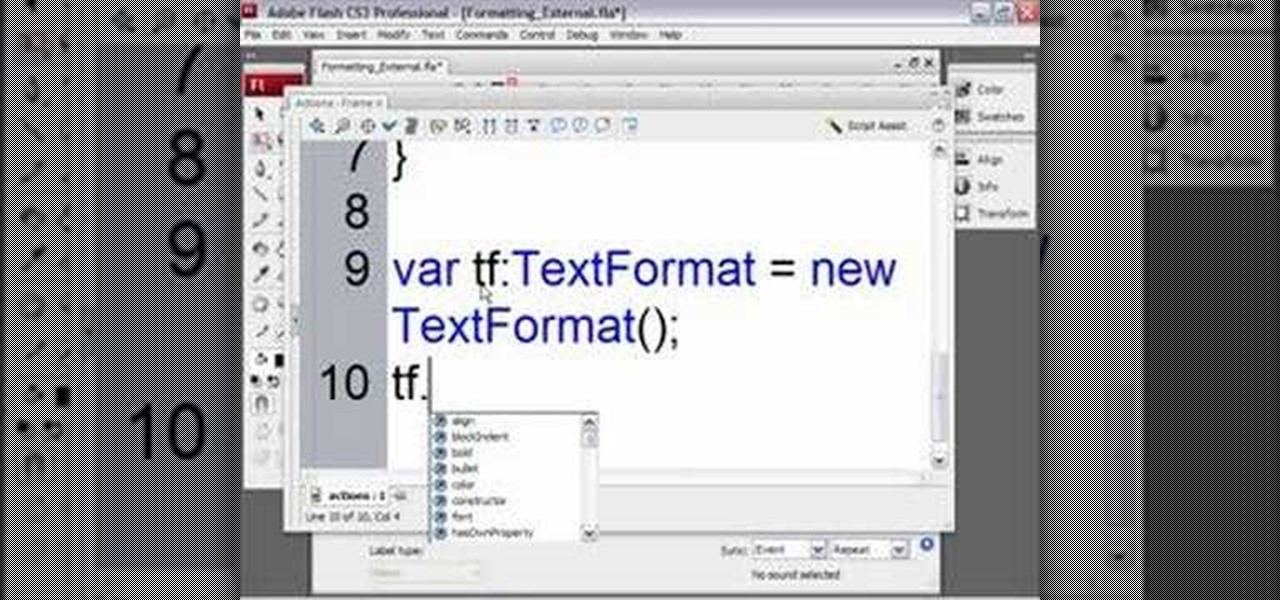
How To: Format dynamic text in Flash
Todd Perkins shows us how to format text using action script in Flash. By understanding how to format text this way, it allows us stylize text in a text field. Perkins goes through each step in Flash on how to use an external file that will be formatted using the software program. He goes through the various codes necessary to create dynamic text. If you want to learn how to format dynamic text in Flash, follow this tutorial from Todd Perkins.

How To: Mask text using gradient in Flash
Want to learn how to mask text using gradient in Flash? In this 3 minute video, the viewers will learn just that. First of all, create the text that you want to mask. Next, prepare the gradient that you will be masking your text with, remember to set alpha to zero. Select the free transform tool and rotate the shape over the text. Now convert it into a movie clip and have the gradient shape move from one side of the text to the other using the timeline.

How To: Create a scroll text using buttons & actionscript
Tasktutorial teaches you how to create a scrolling text box using buttons and ActionScript in Flash. Create a dynamic text field and then right click and make it scrollable. Create scroll buttons using two simple rectangles. Convert those to buttons using shortcut F8. Click the button and go to Window - ActionScript. Copy the text from the video to make the buttons scroll the text. You can test the movie by going to Control and then Test Movie. This will bring up a new window and you can see ...

How To: Create an image animation using gradient in Flash
Are you interested in 2D animation in Flash? First import a image in flash. Then create a new layer and choose oval tool and take a radial gradient. In the middle of the shape, we need to have zero alpha value and pick the colors from the background of the image. Create the shape over the image and take another frame at no.10 and increase alpha. Then create another keyframe and convert it to movie clip. Then create shape and motion tween. On the new layer, write a stop command in action scrip...

How To: Create a fade in, fade out presentation in Flash
In this how-to, viewers will learn how to create a presentation which fades in and out among still photographs using Flash animation. First, each image is given its own layer in Flash. Then the images are converted into movie clips. A motion tween is created among each image and a few blank frames, to create the affect of a slow fade in and out. Then the layers are distributed sequentially on the Flash timeline so that as each layer fades out, the next fades in. The finished movie is tested, ...

How To: Add effects to dynamic text fields in Flash CS3
Todd welcomes us to a new episode of the YouTube show All Things Adobe - Chad and Todd Podcast. This episode concentrates on adding alpha and rotation effects to Dynamic Text Field in Flash CS3. First we get to see a 100 frame text animation and the preview works perfect in the program. But when you go to preview it in an outside window, the effects do not work, due to the default nature of the settings. You have to go to Library, then click the text symbol. Click embed in the property inspec...

How To: Create a simple text animaton in Flash
This is a video tutorial showing you how to make animated letters in the program Macromedia Flash. It shows you how to open up a text box and then separate the letters and add them into an animation sequence. Then it shows you how to set up the animation by setting the letters in different places in the time-line. The outcome is that your letters become animated into a word. This video is helpful for people who want to use animated letters in flash.

How To: Create animated glowing text on Flash Professional 8
1. The following lines describes how to create animated glowing text on Flash. 2. Open a new Flash Project and select first Key Frame and place a Text Box and Type "HELLO" 3.Select TextColor as red. 4. Then Go to Filters->Glow a. select color as Dark Yellow b. increase the Blur x,y Property value to 5 c. strength value to 200 d. Quality: Low 5. Select 15th Frame and Right click->Select Insert KeyFrame. 6. Then increase the Blur x,y Property value to 50 and strength value to 300. 7. Then selec...

How To: Create a gradient image animation in Flash
Now you can easily animate gradient image using Flash. For this you need to open flash, and then import an image which you want to work with. Create a new layer. Draw a rectangular. Go to color option and choose liner. You have to keep alpha in one side of gradient. Ad few key frames and use motion tween. Now go to your picture. You also make the same key frames of that. So it will be regular. After watching this tutorial you will be able to make nice gradient animation using Flash.

How To: Create draggable masks in Flash
1. In the Flash Application go to new and select Flash File ActionScript 3.0. 2. Change the stage size to 600*450(width and height) in the property section. 3. Then goto file import image and select the background image. 4. Rename the layer1 to image and go to modify->convert to symbol and name that as mac-clip 5. Create two new layers namely Mask and As. 6. In the Mask layer draw a poly star image and convert it to movie clip symbol 7. Select As layer go to windows-> action, then add the eve...