Active Adobe Flash Posts


How To: Create an image animation using gradient in Flash
Are you interested in 2D animation in Flash? First import a image in flash. Then create a new layer and choose oval tool and take a radial gradient. In the middle of the shape, we need to have zero alpha value and pick the colors from the background of the image. Create the shape over the image and take another frame at no.10 and increase alpha. Then create another keyframe and convert it to movie clip. Then create shape and motion tween. On the new layer, write a stop command in action scrip...

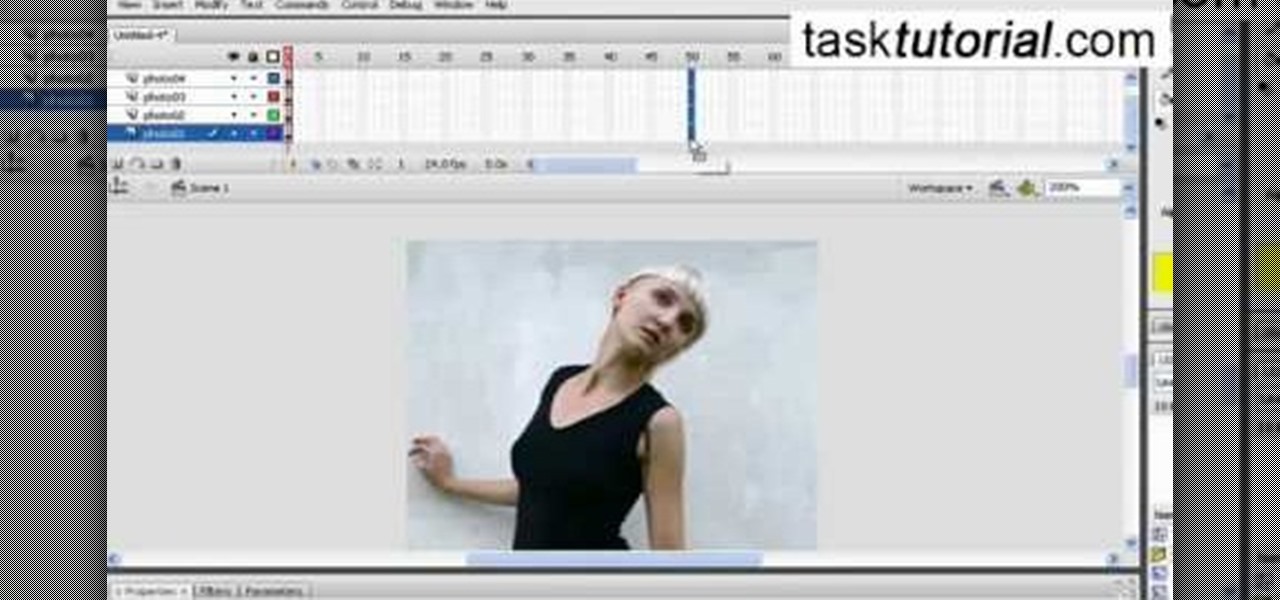
How To: Create a fade in, fade out presentation in Flash
In this how-to, viewers will learn how to create a presentation which fades in and out among still photographs using Flash animation. First, each image is given its own layer in Flash. Then the images are converted into movie clips. A motion tween is created among each image and a few blank frames, to create the affect of a slow fade in and out. Then the layers are distributed sequentially on the Flash timeline so that as each layer fades out, the next fades in. The finished movie is tested, ...

How To: Add effects to dynamic text fields in Flash CS3
Todd welcomes us to a new episode of the YouTube show All Things Adobe - Chad and Todd Podcast. This episode concentrates on adding alpha and rotation effects to Dynamic Text Field in Flash CS3. First we get to see a 100 frame text animation and the preview works perfect in the program. But when you go to preview it in an outside window, the effects do not work, due to the default nature of the settings. You have to go to Library, then click the text symbol. Click embed in the property inspec...

How To: Create a simple text animaton in Flash
This is a video tutorial showing you how to make animated letters in the program Macromedia Flash. It shows you how to open up a text box and then separate the letters and add them into an animation sequence. Then it shows you how to set up the animation by setting the letters in different places in the time-line. The outcome is that your letters become animated into a word. This video is helpful for people who want to use animated letters in flash.

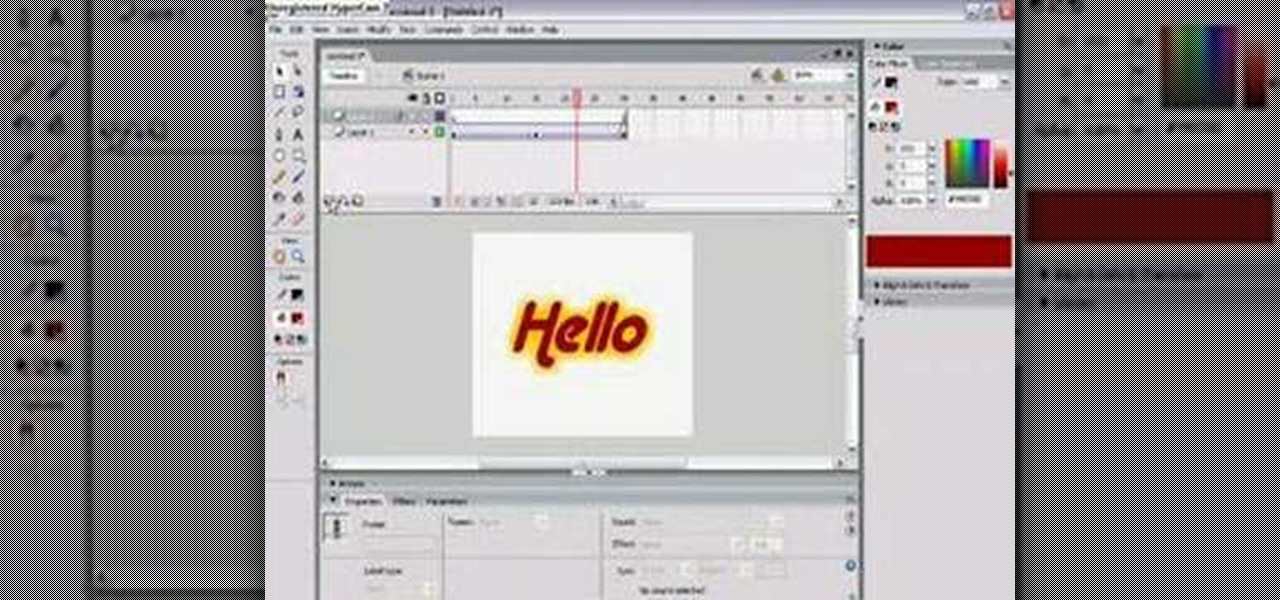
How To: Create animated glowing text on Flash Professional 8
1. The following lines describes how to create animated glowing text on Flash. 2. Open a new Flash Project and select first Key Frame and place a Text Box and Type "HELLO" 3.Select TextColor as red. 4. Then Go to Filters->Glow a. select color as Dark Yellow b. increase the Blur x,y Property value to 5 c. strength value to 200 d. Quality: Low 5. Select 15th Frame and Right click->Select Insert KeyFrame. 6. Then increase the Blur x,y Property value to 50 and strength value to 300. 7. Then selec...

How To: Create a gradient image animation in Flash
Now you can easily animate gradient image using Flash. For this you need to open flash, and then import an image which you want to work with. Create a new layer. Draw a rectangular. Go to color option and choose liner. You have to keep alpha in one side of gradient. Ad few key frames and use motion tween. Now go to your picture. You also make the same key frames of that. So it will be regular. After watching this tutorial you will be able to make nice gradient animation using Flash.

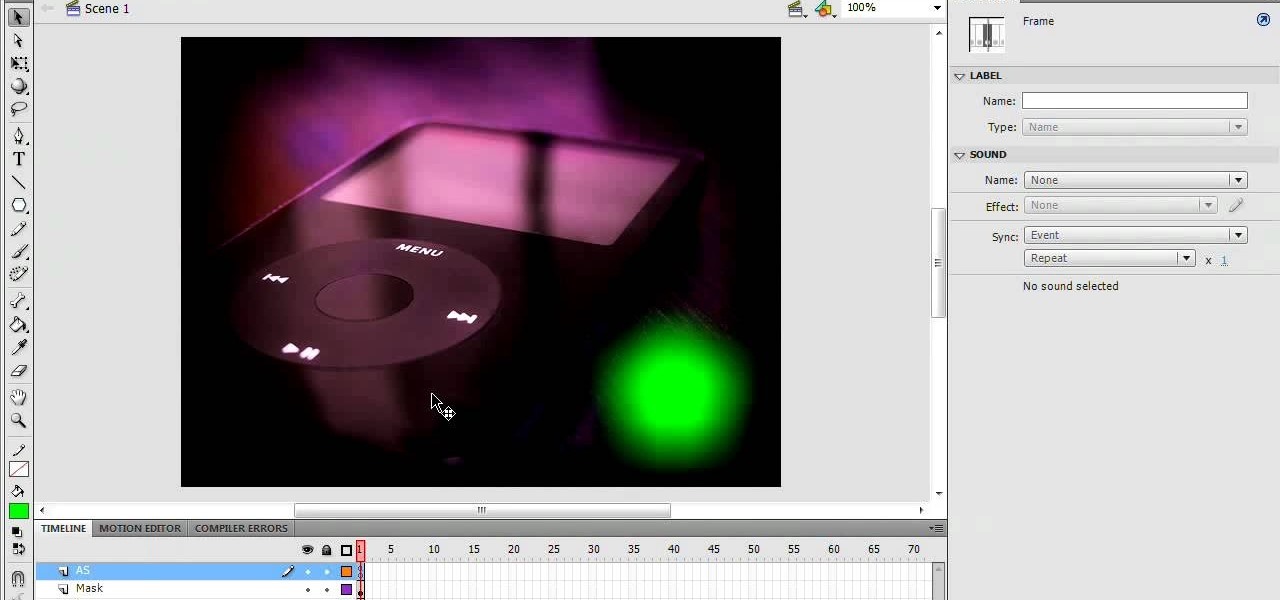
How To: Create draggable masks in Flash
1. In the Flash Application go to new and select Flash File ActionScript 3.0. 2. Change the stage size to 600*450(width and height) in the property section. 3. Then goto file import image and select the background image. 4. Rename the layer1 to image and go to modify->convert to symbol and name that as mac-clip 5. Create two new layers namely Mask and As. 6. In the Mask layer draw a poly star image and convert it to movie clip symbol 7. Select As layer go to windows-> action, then add the eve...

How To: Create a bouncing ball animation in Flash
The bouncing ball animation in Flash is usually the first assignment covered in an animation class because it demonstrates some of the most basic principles of a line across a stage. This trick is quite easy to learn and this tutorial will take you through all of it, step by step. Once you master this animation, you will find it much easier to create more complicated ones.

How To: Create a cool appearing text effect in Flash
Ever wanted to create a cool appearing text effect in Adobe Flash? This video tutorial will show you how to use Flash to create a text effect that can be used as a website introduction or in other forms of web media. This step-by-step video will have you creating cool Flash effects in no time.

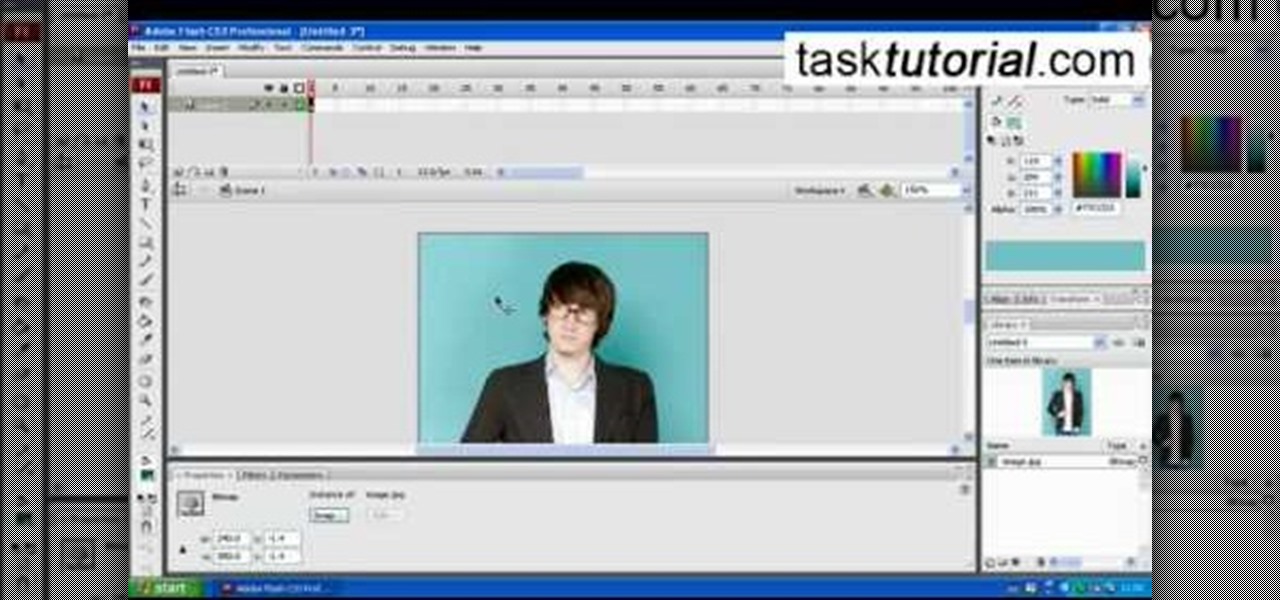
How To: Turn a black & white image to color animation in Flash
If you don't know how to turn a black and white image into color animation in flash, then this is the perfect video for you. This tutorial is perfect for newcomers! In the video, you will learn how to import images, make layers, and transform them into movie clips. This video will show you the best and easiest way to turn a black and white image into color animation in flash. This video is what you are looking for!

How To: Stretch objects and text in Flash
In this video tutorial the author shows how to stretch objects and text in flash. To do this open the flash tool and select the radial gradient. Pressing shift key draws a shape. Go to frame 30 and create a key frame by pressing F6. Now similarly do it at frame 15. Now at frame 15 select the free transform tool and stretch the image. Now create the shape twins in the locations shown in the video. Repeat the same process for a text starting with adding some text to the scene. Finally convert i...

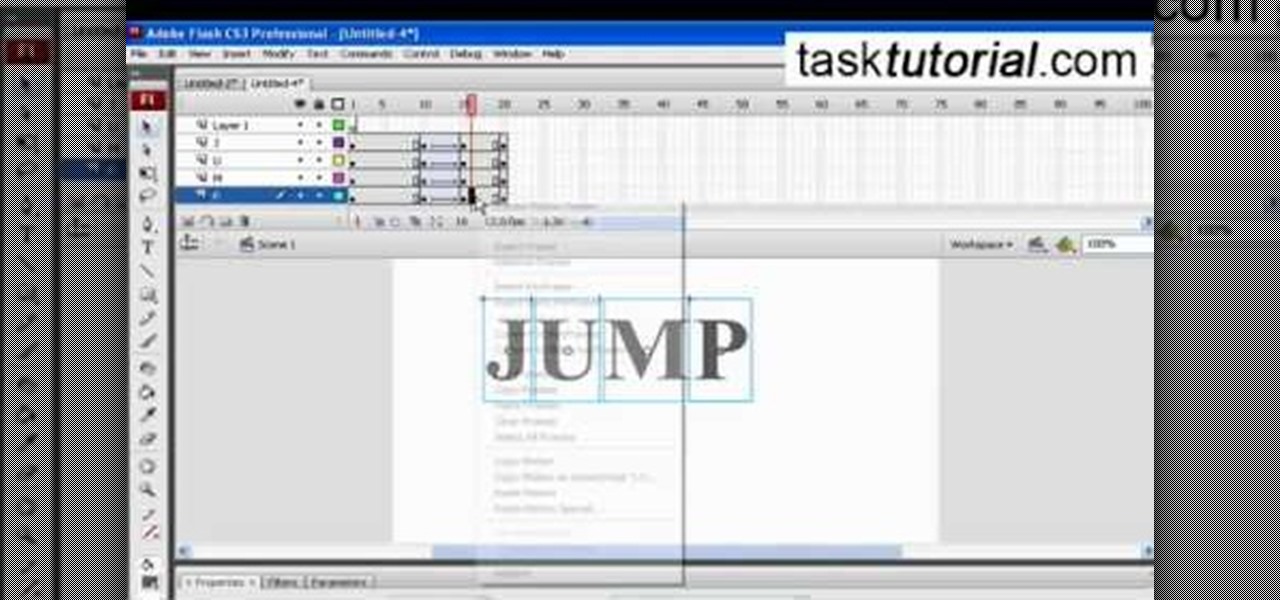
How To: Create a jumping letters animation in Flash
This video describes how to create a jumping letters in Flash, first create the text for example "JUMP" and using Break the letters each and then make the layer and now convert the letters into "Movie clips" and now we should add the key frames to our "time line”. Then moves the letters up by using the up arrow now copy the key frames from font end and paste on the back again for go up and come down the letters again and add the "motion between" for each letters and now skip the key frames by...

How To: Make a fashion style logo animation in Flash
This short video shows you how to create an animated fashion style logo in Flash. First he changes the background and frames per second to black and 24 respectively. He chooses the font for his text and then he converts the text into a movie clipping by hitting f8 and choosing movie clipping. He shows us how to make special effects by using the text in different frames. He creates layers and adds more text with special effects that create a flashing logo.

How To: Skin components in Flash CS3
This video illustrates to create the skin components in Flash CS3. The procedure to create the skin components are, If you set an FLA to export for Action Script 1, or Action Script 2, the components panel will automatically refresh with the components that you are familiar with from Flash 8 Professional. If you change the file to export for ActionScript 3.0, you will see the new components. Flash will always show you all the components that you are able to use given your export target. In Fl...

How To: Convert bitmap to vector in Flash
Converting bitmap images to vector in Adobe Flash sometimes can come as a nuisance. This video will give you a step by step tutorial on how to convert bitmap images to vector images in Adobe Flash.

How To: Use getURL in Actionscript in Flash
1. This video shows how to use getURL in Flash ActionScript. 2. Create a new flash application and draw a circle with blue color using tools. 3. Place a text box over the circle and enter the text inside the text box. 4. Then make that circle and text box a button object using the "convert to symbol" menu. 5. Then open the action script window. 6. Create a variable named "url" with string value named Wen Arene. 7. Then create UrlRequest object. 8. Then add a button click event listener for th...

How To: Make basic moving text in Adobe Flash
This video explains how to make basic moving text in Adobe Flash. First, insert the text in the top left corner of the stage area. Then convert the text to a symbol. After that you want to go to frame 30 in the timeline and insert the key frame. Then choose Create Motion Tween. This will enable you to create movement with the text. This video will show you the details involved in getting your text to move.

How To: Create a cool image animation using mask in Flash
This tutorial will show you how to create a cool image animation using mask in Flash. First lets import image file and now lets create a new layer. Choose oval tools and now lets draw a shape just outside our scene. Then go to frame 30, and add the key frame and select transform tool. Now lets re-size our shape and go to 50 frame and add the key frame. Then go to frame 80 and add the key frame, re-size our shape and use free transform tools. Now lets create shaped in frame over 30, 50,and 80 ...

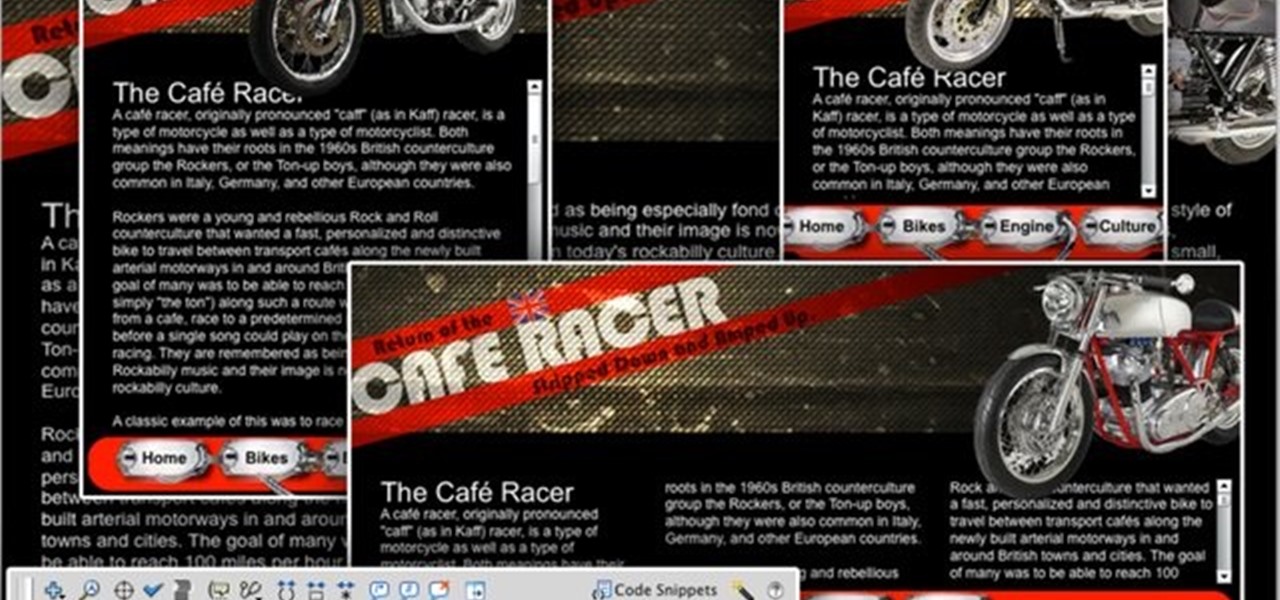
How To: Create nice image transitions in Flash
For anyone interested in creating a slideshow with stationary photos, follow the steps in this video tutorial. The video shows how to take multiple images to create an animated slideshow in Flash, with fluid transitions between each image change. Using this technique can add motion to pictures and added interest. By following these steps, you can learn how to take your photos to the next level with a professional touch in a matter of minutes.

How To: Create a glowing object animation in Flash
This video shows you how to create a glowing object in Adobe Flash CS3 Professional software. This is a tutorial video for beginner level viewers. Making objects glow is one of the many effects that can be applied in Flash. In this video the narrator draws a shape, converts the shape into a movie and adds a glow filter to the object. Watch this video and learn the correct parameters to be supplied to the program to get the desired glow effect.

How To: Create a mouseover link in Flash
This is a video tutorial on how to create a mouseover link (button) in Flash. According to the author, this is an extremely easy task, the first step of which is to select the file in which the button is to be made. Then, on the extreme right-hand side, in the middle of the column of icons, one has to choose the button icon, and then select which shape and color of the button one would prefer. The text is then typed in the text box selected over the button, and converted into a symbol by pres...

How To: Create an invisible button in Flash
Ever wondered about when your mouse moves over a website and some animation plays? Well, that's an invisible button. To create one, first type some text in Flash. Then create a new layer, draw some basic shape, and convert it to a button. Then double-click and create a new keyframe on hit. Scale the shape according to the size of the text. Now, when one moves the cursor on the text,the cursor becomes active. It really helps for some animation with greeting cards.

How To: Create a sound on/off button in Flash
Tasktutorial teaches you how to create a sound on/off button using Flash. Name the first layer Actionscript. Go to frame 1, then window - actions. Add stop(); Go to frame 2, then window - actions. Add stopallsounds(); Create a new layer and select the text tool. Write off on. Change the color to black. Select the text and hit CTRL + B to break apart the letters. Select off, hit F8 and select convert to button. Name it off. Do the same for on, but name it on. Double click to open the off butto...

How To: Create a simple click through gallery in Flash
In this video the instructor shows how to make a simple flash click-through photo gallery with Action Script 3. First the instructor shows a sample gallery that you can make using this tutorial. To do this open a new flash action script 3.0 file. The first thing you have to do now is, in the right hand side change the document size to 750 by 500 pixels and give it a dark back ground color like dark gray. Now open the image that you want to use in this album by dragging them on to your flash w...

How To: Orient to path in Adobe Flash CS3
One of the first things you may want to know when learning how to animate in Flash is how to orient an object to a path — the path, in turn, serving as a sort of metaphorical track for your Flash element.

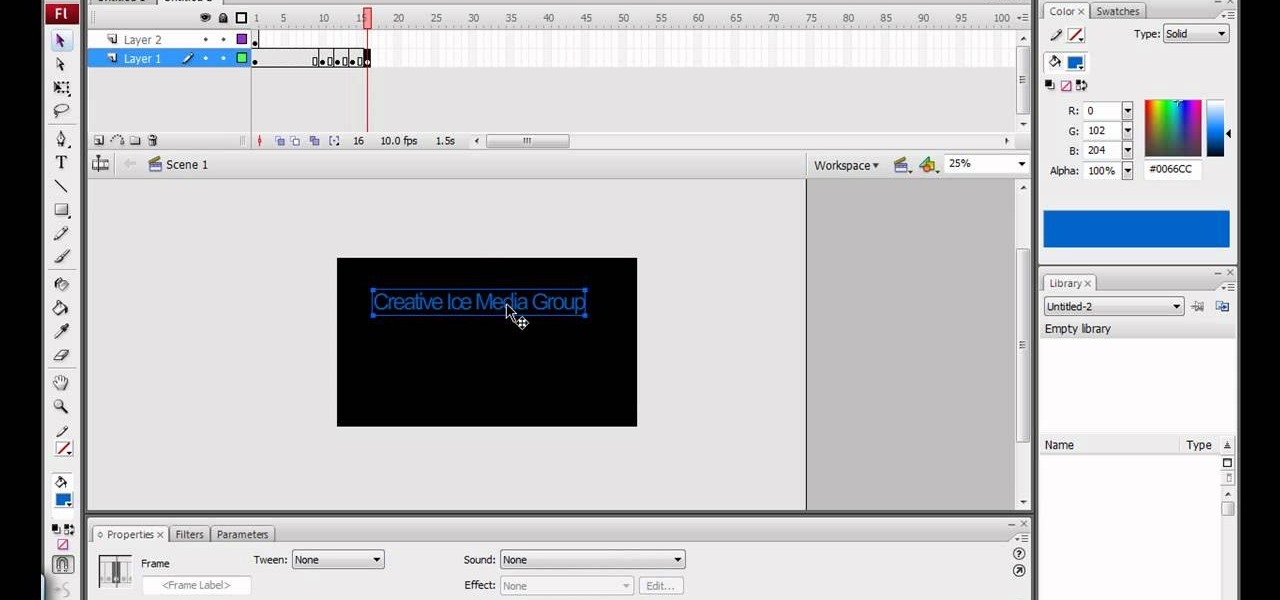
How To: Work with text in Flash
In this Adobe Flash CS3 Professional video the instructor shows how to work with text. This video shows how to work with text in flash and various other tips. First open your flash and create the text. Now format the text using the formatting option and by setting the proper font, color etc. Now convert your text fields to symbols by right clicking them and choosing the required option. You can also mask them to create animated text. Use different layers in your video, one for actions and the...

How To: Create a rollover button in Flash
You can make a rollover button in Flash by following the instructions shown. You start by opening up Flash to work on your project. You then follow along and draw a shape for the actual button. Then follow the steps given to turn your shape into a button that is click-able and links to your movie clip. This is great for placing on a website instead of placing a bulky video clip on the site. If you complete the directions correctly you will have a fully working click-able button that will link...

How To: Draw manga eyes in Adobe Flash
This video is an extremely quick yet advanced tutorial of how to create Japanimation eyes in the Adobe Flash program. Otherwise known as "Manga", this style was created in the late 19th century Japan and is still commonly used in comics, books, media and cartoons. This is not a basic tutorial since you must have a general knowledge of how to use the tools in Adobe products like Photoshop, Flash and Imageready. Using the transform, vector and paint brush tools to create the shapes that make up...

How To: Create a button link in Flash
Want to do some web designing in Flash? This tutorial will walk you through the basics of creating a button in Flash CS4 (though this tutorial will work in earlier versions of Flash as well). They will first walk you through the basics of converting text to a button symbol and then go more in depth by showing how to link the button through the more advanced action tools. This tutorial then takes you into the basics of coding in flash that will result in a working button that will link to an o...

How To: Create a glow text effect in Flash
Another cool Flash effect is glowing text. In this tutorial, learn how to make your text glow in Flash. This video will take you step by step through this surprisingly easy process. Soon you will be on your way to making your website stand out above the rest with text that is luminescent.

How To: Create an animation using a motion guide in Flash
This tutorial video, from tasktutorial demonstrates how to create animation using the motion guide function in Flash. You will learn how to create an object, in this case, a ball, and create an animation that makes it appear to bounce. The guide shows you, how to add a motion guide by selecting a key frame and drawing it in. Then you will learn how to snap the object to your guide line, and add motion to it by selecting another key frame between the first and last frames, and snapping the obj...

How To: Create a simple flash button with sound in Flash
In this video by Task Tutorial we will learn how to create a simple flash button with sound. The first step is to create a text layer in flash, then convert your text into a button, then double click on the button to enter a sub menu and create a new layer for sound. Then simply add some sound files from your library and assign the sound file. Now you can change the color so you can see when the button is pressed. Then finally go back to your main scene and test your Flash movie. Using these ...

How To: Create a custom flash cursor in Flash
In this flash tutorial the instructor shows how to create a custom cursor. This is created using shapes and simple Action Scripts. First open the flash tool and create a simple shape. Then convert the shape in to a movie clip and add simple animation to it where it switches colors. Now create a new layer and add Action Script code as shown in the video. This Action Script code is a command to make the shape follow the cursor. Now the shape follows the cursor as the cursor moves and appears as...

How To: Create a header appearance animation w/ sound in Flash
Today we learn about creating a header appearance in animation w/sound in Flash. First your import image. Create a new layer and then create our new shape. Then delete the stroke. Next select the shape and change its size to frame 20 and then press F6. Move your image as shown in the video. You will be asked to create a new layer three times. Just repeat the process of layer until you have a total of 35 layers. Now onto getting you animation to move. Mass layer is also acceptable in creating ...

How To: Create a growing vines flourish in Flash
Create your own animation in Flash with this easy to follow, step by step guide to make a vine grow right before your eyes. He shows you first a simple, less complicated way of doing a basic animation. While it may not look as nice as the later demo, it gives you a good starting point to master the controls that he demonstrates. He then goes on to show a more complicated and magnificent way of making this effect, and in no time flat you'll be creating your own digital plants on your computer....

How To: Create a black & white mask animation in Flash
In this flash tutorial the instructor shows how to make a black and white mask animation. To do this, first start by importing your image into the flash tool and bring it on to the scene. The image should be wider than the scene. Now select and distribute the layers. Now convert those images into movie clips. Now go to frame 80 and add all frames. Get back to the first layer and create a shape that is the your mask. Now go to frame 40, select key layer and add free transform tool. Now, mask t...

How To: Draw a cartoon character in Flash
We can't all be King of England, but we can all be cartoonists. Thanks to this helpful step-by-step guide to creating a character in Adobe Flash, you'll be on your way to some animation domination of your own in no time.

How To: Slide an object from left to right in Flash
This video is about sliding an object from left to right in Flash. We will be creating a simple, core animation in Flash. First, let's import an image to our scene. Place it here. Now, let's convert our image into a movie clip. Change the frames per second value. Now, go to the frame and enter the key frame. Bring the image here. Let's rotate our image a little bit using the free transform tool. That will give more dynamic animation. Go to frame 30 and hit F6. Now, we need to add motion. Chan...

How To: Create a simple text effect in Flash
In this video by Task Tutorial we learn how to create a simple text effect in Flash. The first step is to create the text you want to use. Then use CTRL-B to break apart and distribute to layers. Now, convert your letters into movie clips using the menu options. Then add key frames and edit Alpha values in all of the letters. Alpha must be 0. Then add motion to the values and at frame 10 add a key frame. And at frame 15 add another key frame. Next use the free transform tool to move the text ...

How To: Transform shapes in Flash
This simple video tutorial teaches you how to create an animation of basic shapes transforming from one shape to another when using Flash.